JetBrAIns WebStorm 是迄今为止最强大的前端代码编辑器,利用现代JavaScript生态系统的全部功能 - WebStorm为您提供帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。

专注于 JavaScript
正在寻找一种您可以信赖的工具,即使是您的 JavaScript 开发中最棘手的部分?10 多年来,我们一直在改进 WebStorm,以使编码成为一种更愉快的体验。无论您使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是样式表,WebStorm 都能满足您的需求。

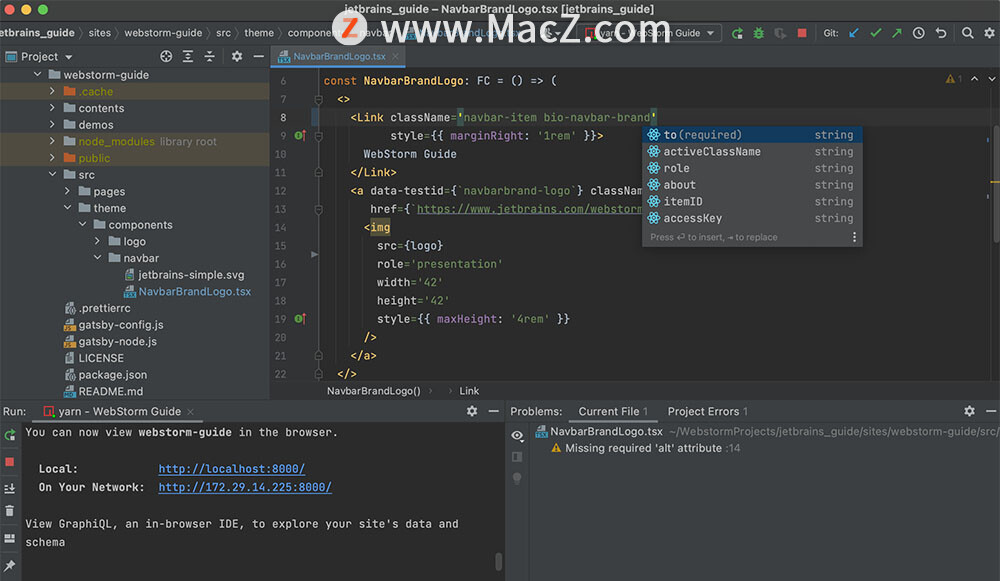
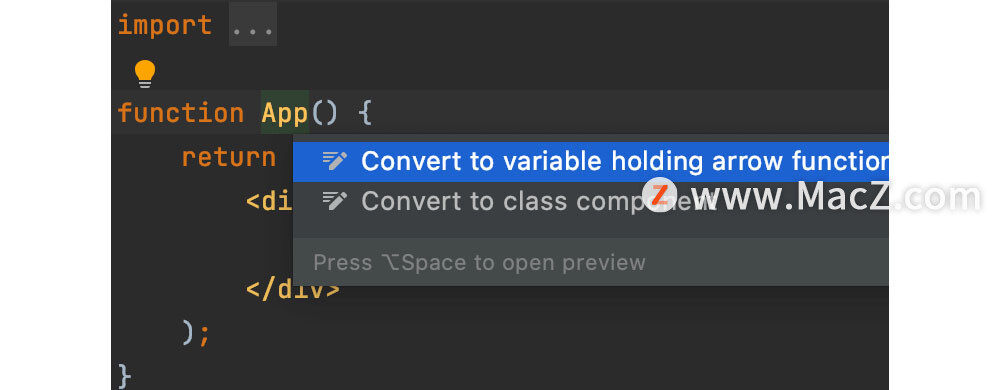
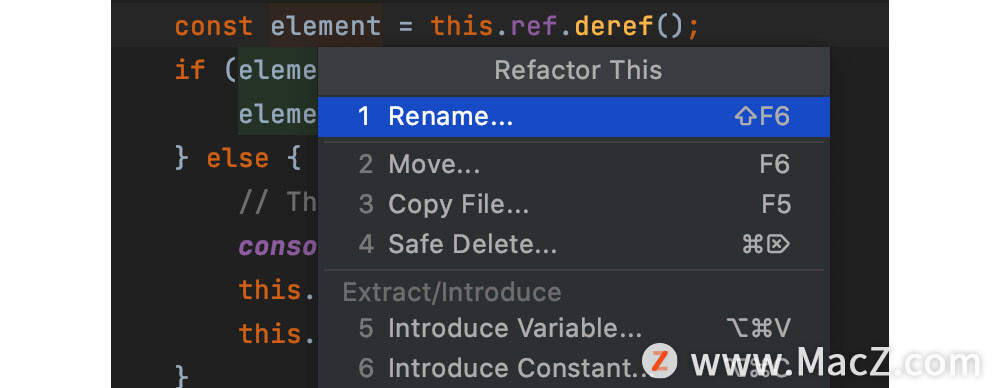
最聪明的编辑
WebStorm 深入了解您的项目结构,可以在编写代码的各个方面为您提供帮助。 它将自动完成您的代码,检测错误和冗余并提出修复建议,并帮助您安全地重构代码。

内置开发者工具
在 IDE 中工作的最佳部分之一是所有基本工具都可以在一个地方使用。使用 WebStorm 调试和测试您的客户端和 Node.js 应用程序以及使用版本控制。利用所有与 IDE 集成的 linter、构建工具、终端和 HTTP 客户端。

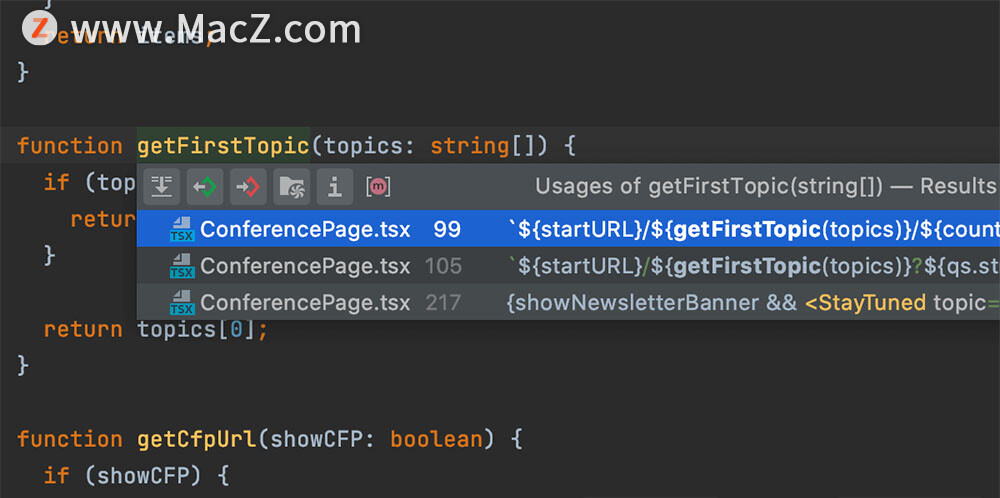
快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一处查看所有匹配项。跳转到任何函数、方法、变量、组件或类的定义,只需单击几下即可找到其用法。

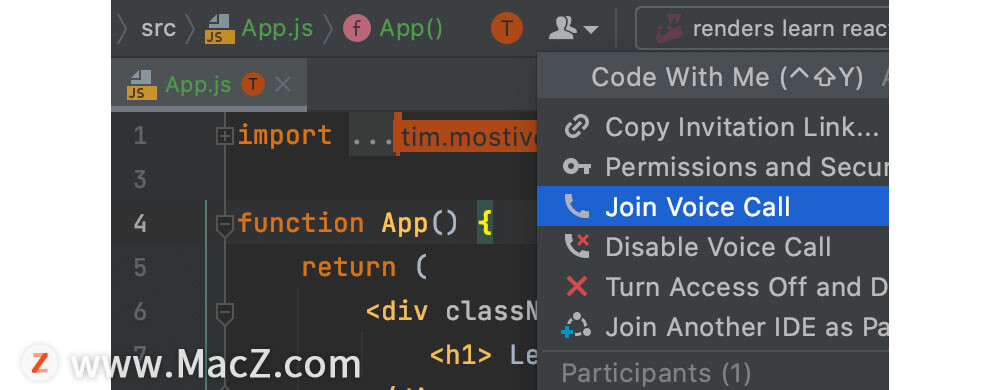
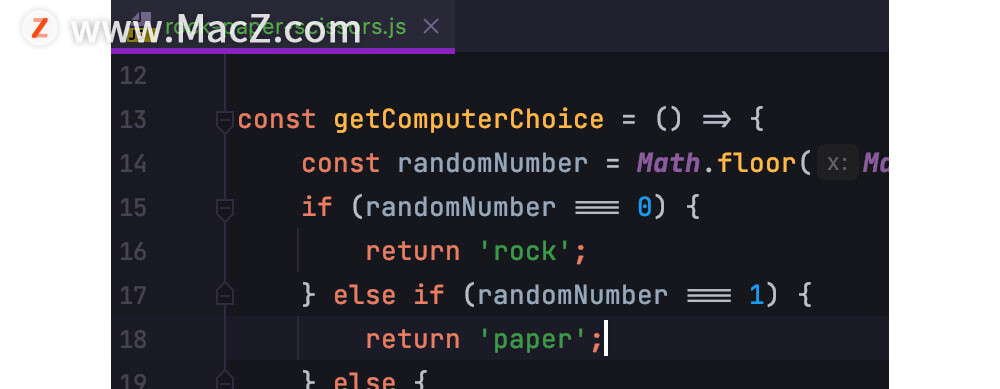
高效的团队合作
通过预先打包的所有关键功能,更快地加入新队友。实时一起编写代码并直接从 IDE 与他人交谈。共享您的项目配置,包括代码样式设置,并使用 Git 和 GitHub 高效工作。

可定制的环境
想要扩展内置功能?通过试验主题和插件之类的东西,根据自己的喜好定制 WebStorm 的外观和感觉。保存您的自定义设置并在不同的 WebStorm 实例之间共享它们。

集成开发者工具
使用 WebStorm 中可用的所有基本开发人员工具最大限度地减少上下文切换。
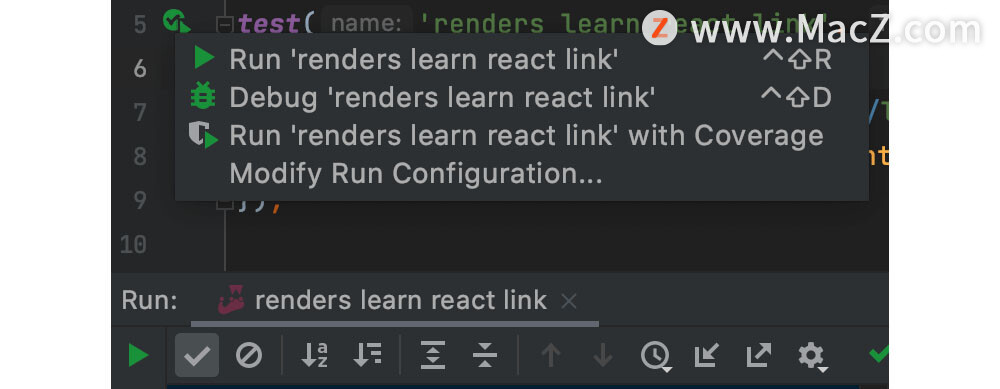
JavaScript 调试
在您编辑代码的地方 运行和调试您的客户端和 Node.js 应用程序。设置断点、逐步执行程序、设置监视等等——所有这些都具有跨不同类型应用程序的统一体验,从普通 JavaScript 到 TypeScript 和 Vue 项目。

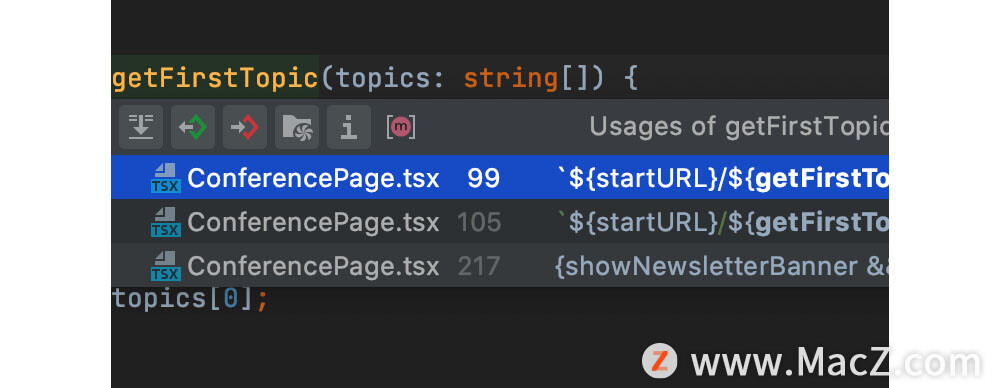
导航和搜索
节省处理代码库、项目文件和 IDE 设置的时间。
代码探索
WebStorm 可以快速带您到符号声明,并向您展示其在整个项目中的用法。它还可以轻松查看符号的定义,而无需跳转到其声明,等等。